# Customizando 📝
Aqui estamos considerando que você já tem um deploy criado a partir do Storefront Starter (opens new window) e usando nosso template padrão
@ecomplus/storefront-template. Se você é um lojista E-Com Plus nós já fizemos isto por você 😉
Há várias formas de customizar o Storefront:
- Compor as páginas no CMS (o jeito mais fácil);
- Criar/sobrescrever tema;
- Editar parte do código EJS (HTML) do template padrão;
- Adicionar/importar JavaScript customizado;
- Substituir scripts e componentes Vue com Webpack aliases (PRO 🤘);
Antes de começar, pode ser útil rodar o seu deploy do Storefront em localhost (vídeo tutorial (opens new window)):
- Certifique-se que o Node.js (opens new window) está instalado;
- Clone seu repositório no GitHub;
- Instale as dependências do npm;
- Rode o script
serve;
git clone https://github.com/ecomplus-stores/my-store
cd my-store
npm i
npm run serve
# Construir páginas no CMS
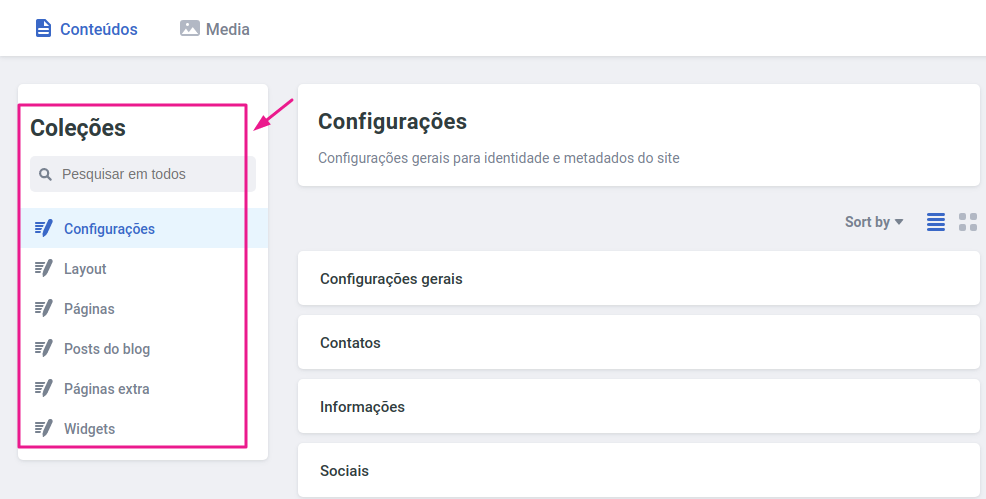
Acesse a parte administrativa (powered by Netlify CMS (opens new window) ❤️)
do seu deploy do Storefront em https://www.seudominio.com.br/admin/, depois do login você poderá:
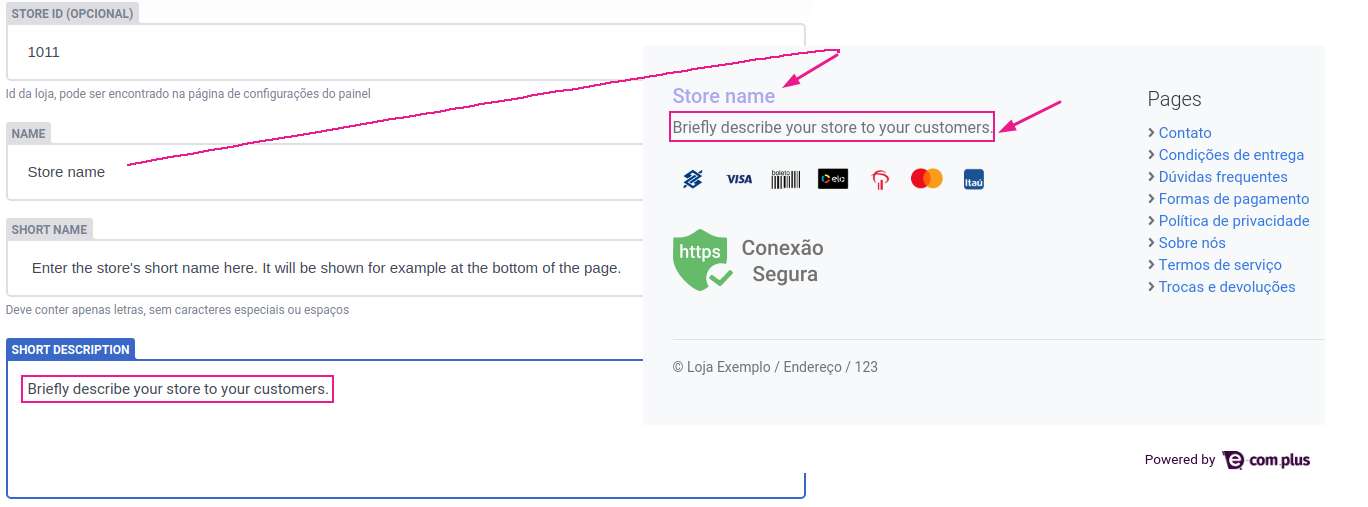
- Editar informações e configurações gerais como contatos, endereço e logo:


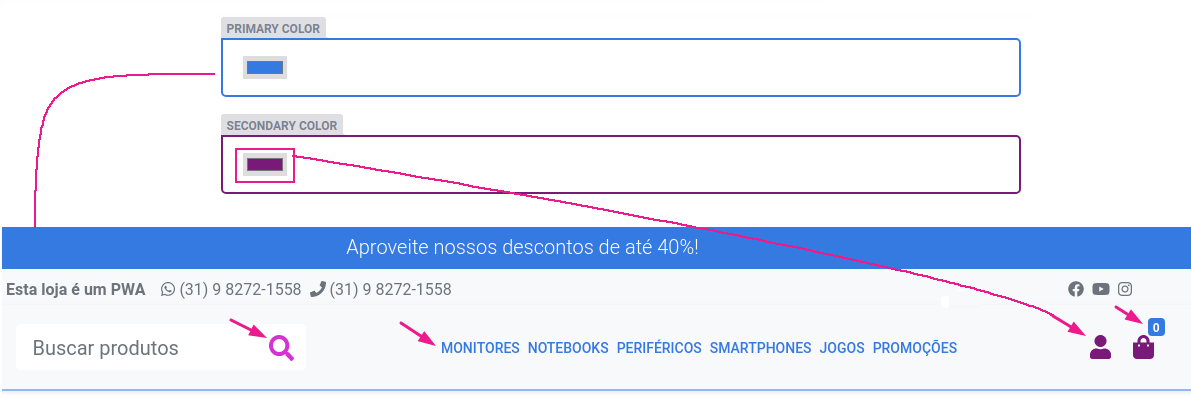
- Inserir as cores da identidade da loja:

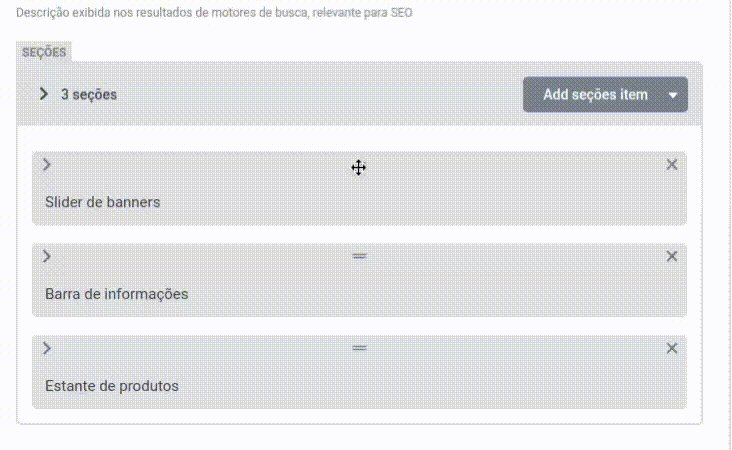
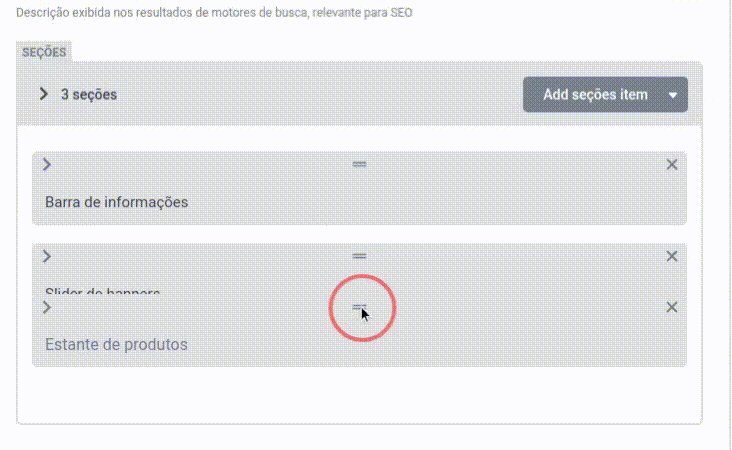
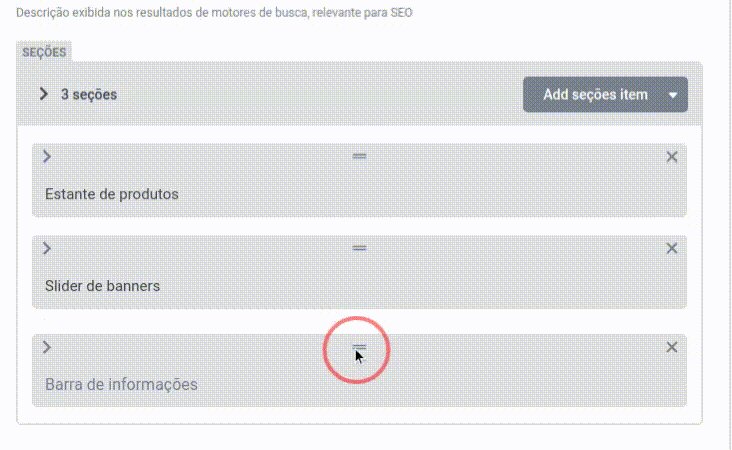
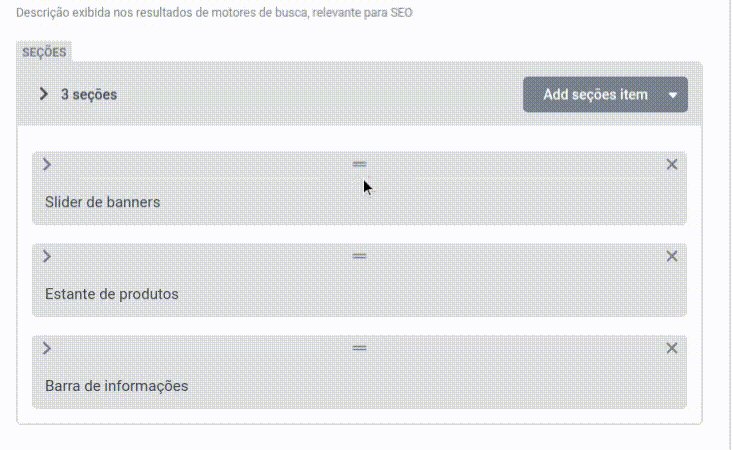
- Organizar todas as páginas adicionando, movendo ou removendo seções (arraste e solte):

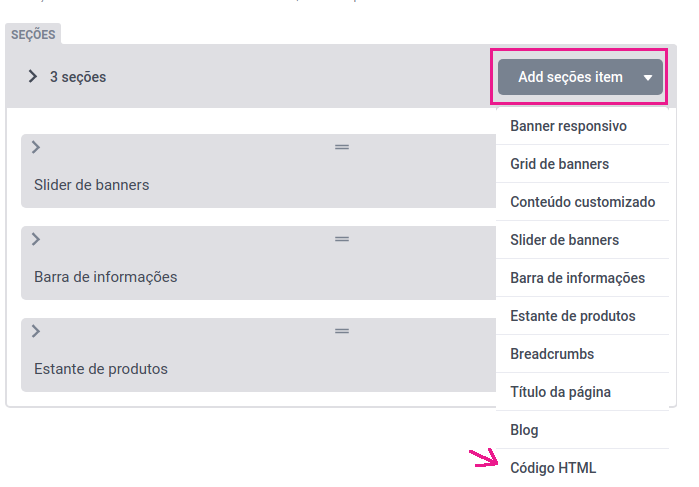
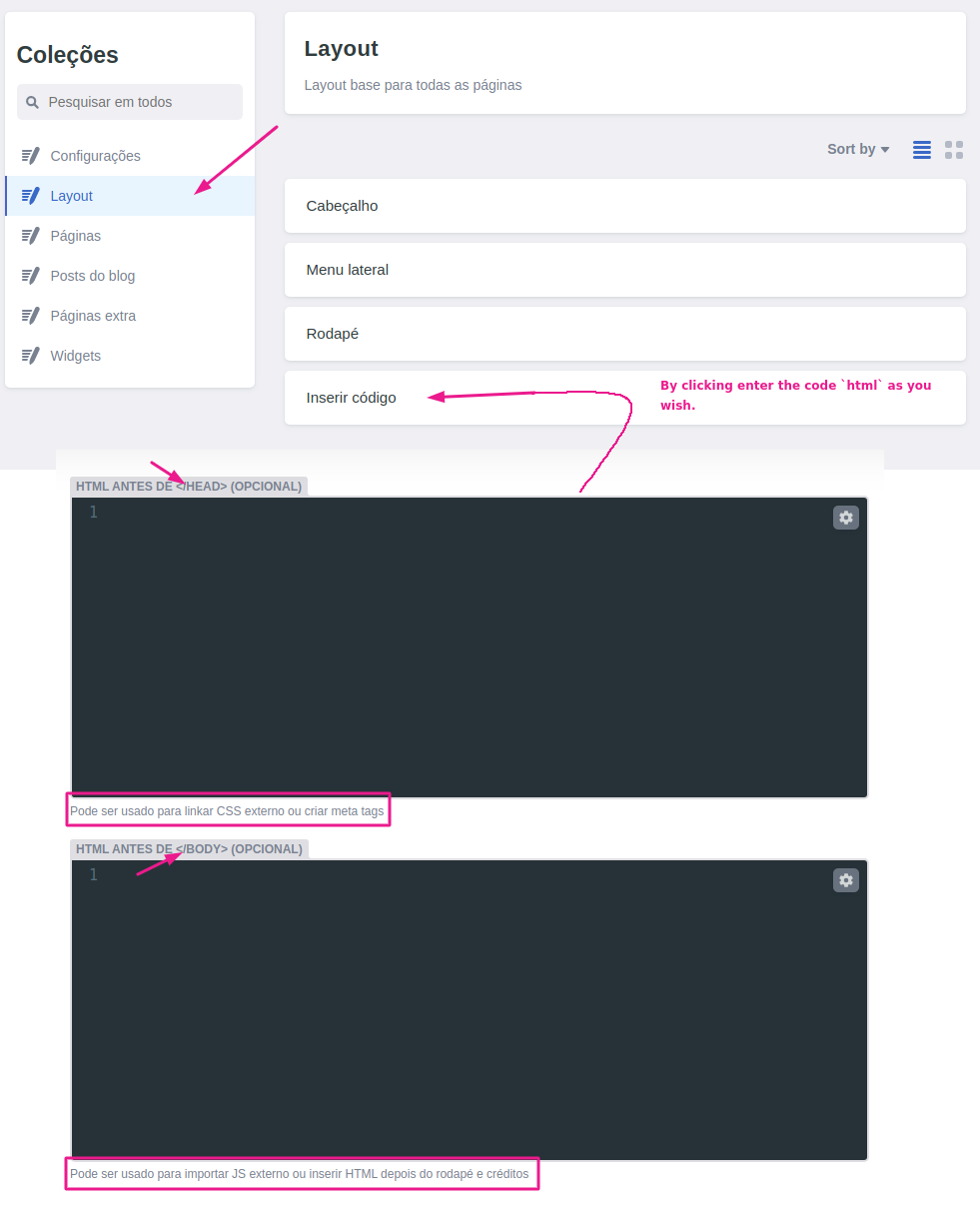
- Adicionar código HTML, JS ou CSS extra para cada página ou todo o site:


- Criar ou editar páginas extra e posts de blog;
- Plugar e customizar widgets adicionais;
# Criar/sobrescrever tema
Estamos usando o @ecomplus/storefront-twbs
(baseado em Bootstrap 4 (opens new window)) como base CSS/JS,
para detalhes cheque a referência de uso da UI base.
Você também pode querer checar os
seletores de elementos
mais importantes do template.
- Se você quer apenas adicionar poucos trechos de CSS, faça isto no CMS em Layout > Inserir código > CSS customizado;
- Se você planeja fazer alterações maiores nós recomendamos
editar os arquivos SCSS
(você pode utilizar o Sass (opens new window) ou apenas CSS padrão)
diretamente no GitHub ou usando seu editor de código preferido:
- Adicione ou sobrescreva estilos em
/template/scss/custom-css/_styles.scss; - Para substituir os estilos padrão do template você pode tentar usar
variáveis SCSS do Bootstrap (opens new window)
em
/template/scss/_variables.scss; - Finalmente, você também pode editar from scratch em
/template/scss/_main.scssse não quiser importar todos os estilos do Storefront Template (opens new window), e optar por criar do zero por exemplo os estilos do rodapé, também é possível. Inclusive indicamos isso para evitar duplicidade, caso saiba o que esteja fazendo. (perf optim 🚀, não tão fácil quanto as opções anteriores);
- Adicione ou sobrescreva estilos em
DICA
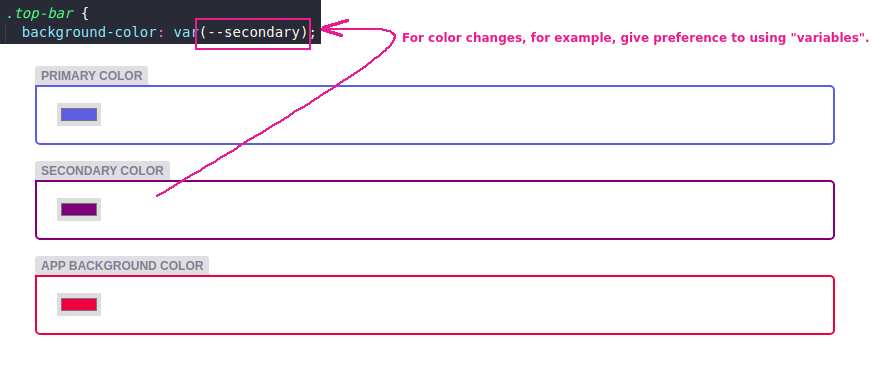
Encorajamos a utilização de CSS vars sempre que possível, para tornar seu código adicional facilmente customizável e extensível.
Exemplo usando CSS vars
.top-bar {
background-color: var(--secondary);
}

Como exemplo você também pode analisar o SCSS aplicado por alguns dos nossos temas adicionais, como Clean Gray (opens new window) e Niche Baby (opens new window).
# Editar views pré-renderizadas
No CMS é possível incluir snippets HTML adicionais, mas para
editar as views padrão você deve editar os arquivos
EJS (opens new window) na pasta /template/pages/:
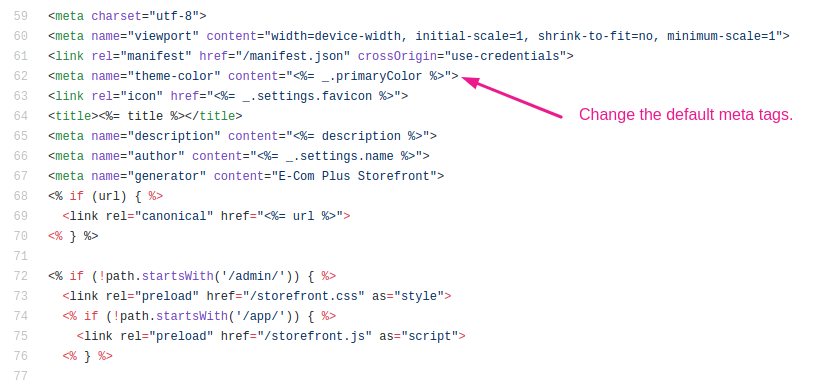
/template/pages/@/meta.ejspara customizar meta tags (especialmente para SEO):

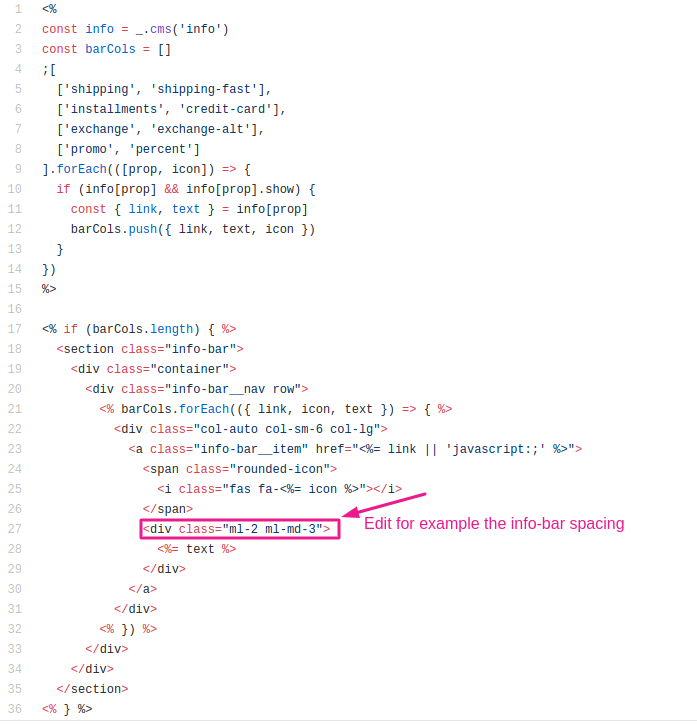
/template/pages/@/sections/para editar vários componentes reutilizáveis 📌, estes renderizam o conteúdo principal das páginas e são configurados no arraste e solte do CMS:

/template/pages/@/layout/para editar organismos comuns do layout (rodapé, cabeçalho e menu);/template/pages/app/para customizar carrinho e checkout, de forma superficial como contadores, banners e vitrines por exemplo;
Antes de começar a editar HTML, deve ser útil checar os componentes e classes CSS utilitárias disponíveis por padrão.
DICA
EJS é uma linguaguem de template simples baseada em JS para gerar markup HTML programaticamente, claro que você pode apenas escrever HTML padrão, mas para customizações avançadas recomendamos que verifique como funciona a renderização do Storefront com EJS.
Para manter as lojas customizadas atualizadas nós continuamos tentando atualizar os arquivos EJS editados após cada release do Storefront, preservando os snippets editados mas atualizando as partes não alteradas via Git diff 😎
# Nota para cards de produtos
Alguns elementos HTML pré-renderizados são sobrescritos por JS no cliente pelos respectivos componentes Vue, isso acontece especialmente nos cards de produto pré-renderizados por /template/pages/@/sections/inc/product-item.ejs.
Nesses casos, você deve tentar customizar com CSS apenas ou usar o atributo data-slot
para editar HTML preservando sua customização após a hidratação realizada pelo Storefront, veja um exemplo a seguir:
<div data-slot="buy-button-content">
<i class="fas fa-shopping-bag mr-1"></i>
Buy now
</div>
O valor do atributo data-slot deve corresponder ao nome do slot (opens new window) respectivo no componente Vue,
cheque os slots do <ProductCard> aqui.
Como segunda opção, você também pode presetar as variáveis JavaScript globais
window.productCardBuyHtml e window.productCardFooterHtml para apendar HTML aos cards.
DICA PRO
Se você necessita de uma customização mais profunda no componente, considere criar Webpack alias para
./html/ProductCard.html (veja substituindo componente Vue).
Você não precisa saber Vue.js para customizar o Storefront, Vue incrível e bem simples de aprender, para customizações avançadas te entregaria muita produtividade, mas não é um requisito ✌️
# Scripts adicionais
Por padrão, você pode utilizar jQuery 3 (slim), Vue.js 2 e algumas pequenas bibliotecas que estão disponíveis globalmente. Para mais detalhes, verifique a UI base e globais do JS.
Se você precisa adicionar apenas scripts pequenos, faça diretamente no CMS em Layout > Inserir Código adicionando as tags
<script>antes de/bodyou/head(se necessário). Além disso, você consegue adicionar scripts em páginas específicas utilizando blocos de Código HTML;Se está planejando inserir bastante JS (ou ES), sugerimos fortemente que insira diretamente na pasta
/template/js/custom-js/no Github ou em seu editor de código preferido. Você também pode criar um novo arquivo e importar (opens new window) devidamente.
DICA
Quando editar arquivos em /template/js/, você pode utilizar ES6 sem se preocupar com suporte do navegador,
os códigos inseridos serão parseados e minificados.
# Substituir componentes Vue
ALERTA
Use-o com moderação e apenas quando realmente necessário, evite utilizar para implementações diferentes das citados abaixo, especialmente se não conhecer muito bem Webpack.
Quando métodos mais fáceis não são suficientes para o nível de personalização desejável, tente usar Webpack 4 aliases (opens new window).
Geralmente, recomendamos que seja utilizado apenas para substituir HTML de componentes Vue 📐, apesar de também funcionar para scripts e estilos.
Você deve começar buscando o arquivo original no
repositório do GitHub (opens new window),
copiar o arquivo que deseja substituir e colar dentro de
/template/js/custom-js/, edite o arquivo conforme desejar e crie um arquivo
storefront.webpack.js no root do seu repositório, como por exemplo:
// storefront.webpack.js
const path = require('path')
module.exports = () => ({
resolve: {
alias: {
'./html/ProductCard.html': path.resolve(__dirname, 'template/js/custom-js/html/ProductCard.html')
}
}
})
Note que todos componentes do Storefront Components são compostos por 4 arquivos (Vue/HTML/JS/SCSS), o arquivo Vue sempre importa HTML correspondente com
./html/{ComponentName}.html.
